Layers
When the term "layer" is used in LVGL documentation, it may refer to one of several things:
for Widgets, the Order of Creation creates a natural layering of Widgets;
in the context of pixel rendering (drawing), there are Draw Layers;
permanent Screen Layers are part of each Display (lv_display) object.
#1 and #2 are covered below. #3 is covered in Screen Layers.
Order of Creation
By default, LVGL draws new Widgets on top of old Widgets.
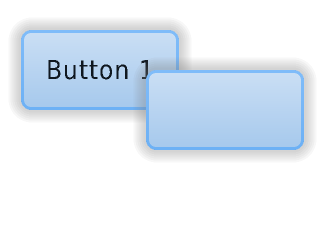
For example, assume we add a button to a parent Widget named button1 and then another button named button2. Then button1 (along with its child Widget(s)) will be in the background and can be covered by button2 and its children.

/* Create a screen */
lv_obj_t * scr = lv_obj_create(NULL);
lv_screen_load(scr); /* Load the screen */
/* Create 2 buttons */
lv_obj_t * btn1 = lv_button_create(scr); /* Create the first button on the screen */
lv_obj_set_pos(btn1, 60, 40); /* Set the position of the first button */
lv_obj_t * btn2 = lv_button_create(scr); /* Create the second button on the screen */
lv_obj_set_pos(btn2, 180, 80); /* Set the position of the second button */
/* Add labels to the buttons */
lv_obj_t * label1 = lv_label_create(btn1); /* Create a label on the first button */
lv_label_set_text(label1, "Button 1"); /* Set the text of the label */
lv_obj_t * label2 = lv_label_create(btn2); /* Create a label on the second button */
lv_label_set_text(label2, "Button 2"); /* Set the text of the label */
/* Delete the second label */
lv_obj_delete(label2);
Changing Order
There are four explicit ways to bring a Widget to the foreground:
Use lv_obj_move_foreground(widget) to bring a Widget to the foreground. Similarly, use lv_obj_move_background(widget) to move it to the background.
Use lv_obj_move_to_index(widget, idx) to move a Widget to a given index in the order of children.
0: backgroundchild_num - 1: foreground< 0: count from the top, to move forward (up): lv_obj_move_to_index(widget, lv_obj_get_index(widget) - 1)
Use lv_obj_swap(widget1, widget2) to swap the relative layer position of two Widgets.
When lv_obj_set_parent(widget, new_parent) is used,
widgetwill be on the foreground ofnew_parent.
Draw Layers
Some style properties cause LVGL to allocate a buffer and render a Widget and its children there first. Later that layer will be merged to the screen or its parent layer after applying some transformations or other modifications.
Simple Layer
The following style properties trigger the creation of a "Simple Layer":
opa_layeredbitmap_mask_srcblend_mode
In this case the Widget will be sliced into LV_DRAW_SW_LAYER_SIMPLE_BUF_SIZE
sized chunks.
If there is no memory for a new chunk, LVGL will try allocating the layer after another chunk is rendered and freed.
Transformed Layer
When the widget is transformed a larger part of the Widget needs to rendered to provide enough data for transformation. LVGL tries to render as small area of the widget as possible, but due to the nature of transformations no slicing is possible in this case.
The following style properties trigger the creation of a "Transform Layer":
transform_scale_xtransform_scale_ytransform_skew_xtransform_skew_ytransform_rotate
Clip corner
The clip_corner style property also causes LVGL to create a 2 layers with radius
height for the top and bottom parts of the Widget.