Image (lv_img)¶
Overview¶
‘Images’ are the basic object to display images.
Image source¶
To provide maximum flexibility, the source of the image can be:
a variable in the code (a C array with the pixels).
a file stored externally (like on an SD card).
a text with Symbols.
To set the source of an image, use lv_img_set_src(img, src).
To generate a pixel array from a PNG, JPG or BMP image, use the Online image converter tool and set the converted image with its pointer: lv_img_set_src(img1, &converted_img_var);
To make the variable visible in the C file, you need to declare it with LV_IMG_DECLARE(converted_img_var).
To use external files, you also need to convert the image files using the online converter tool but now you should select the binary Output format.
You also need to use LittlevGL’s file system module and register a driver with some functions for the basic file operation. Got to the File system to learn more.
To set an image sourced from a file, use lv_img_set_src(img, "S:folder1/my_img.bin").
You can set a symbol similarly to Labels. In this case, the image will be rendered as text according to the font specified in the style. It enables to use of light-weighted mono-color
“letters” instead of real images. You can set symbol like lv_img_set_src(img1, LV_SYMBOL_OK).
Label as an image¶
Images and labels are sometimes used to convey the same thing. For example, to describe what a button does. Therefore, images and labels are somewhat interchangeable.
To handle these images can even display texts by using LV_SYMBOL_DUMMY as the prefix of the text. For example, lv_img_set_src(img, LV_SYMBOL_DUMMY "Some text").
Transparency¶
The internal (variable) and external images support 2 transparency handling methods:
Chrome keying - Pixels with
LV_COLOR_TRANSP(lv_conf.h) color will be transparent.Alpha byte - An alpha byte is added to every pixel.
Palette and Alpha index¶
Besides True color (RGB) color format, the following formats are also supported:
Indexed - Image has a palette.
Alpha indexed - Only alpha values are stored.
These options can be selected in the font converter. To learn more about the color formats, read the Images section.
Recolor¶
The images can be re-colored in run-time to any color according to the brightness of the pixels.
It is very useful to show different states (selected, inactive, pressed, etc.) of an image without storing more versions of the same image.
This feature can be enabled in the style by setting img.intense between LV_OPA_TRANSP (no recolor, value: 0) and LV_OPA_COVER (full recolor, value: 255).
The default value is LV_OPA_TRANSP so this feature is disabled.
Auto-size¶
It is possible to automatically set the size of the image object to the image source’s width and height if enabled by the lv_img_set_auto_size(image, true) function.
If auto-size is enabled, then when a new file is set, the object size is automatically changed. Later, you can modify the size manually. The auto-size is enabled by default if the image is not a screen.
Mosaic¶
If the object size is greater than the image size in any directions, then the image will be repeated like a mosaic. It’s a very useful feature to create a large image from only a very narrow source. For example, you can have a 300 x 1 image with a special gradient and set it as a wallpaper using the mosaic feature.
Offset¶
With lv_img_set_offset_x(img, x_ofs) and lv_img_set_offset_y(img, y_ofs), you can add some offset to the displayed image.
It is useful if the object size is smaller than the image source size.
Using the offset parameter a Texture atlas or a “running image” effect can be created by Animating the x or y offset.
Styles¶
The images uses one style at a time which can be set by lv_img_set_style(lmeter, LV_IMG_STYLE_MAIN, &style). All the style.image properties are used:
image.intense - Intensity of recoloring (0..255 or LV_OPA_…).
image.color - Color for recoloring or color of the alpha indexed images.
image.opa - Overall opacity of image.
When the image object displays a text then style.text properties are used. See Label for more information.
The images’ default style is NULL so they inherit the parent’s style.
Example¶
C¶
Image from variable and symbol¶

code
#include "lvgl/lvgl.h"
LV_IMG_DECLARE(cogwheel);
void lv_ex_img_1(void)
{
lv_obj_t * img1 = lv_img_create(lv_scr_act(), NULL);
lv_img_set_src(img1, &cogwheel);
lv_obj_align(img1, NULL, LV_ALIGN_CENTER, 0, -20);
lv_obj_t * img2 = lv_img_create(lv_scr_act(), NULL);
lv_img_set_src(img2, LV_SYMBOL_OK "Accept");
lv_obj_align(img2, img1, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);
}
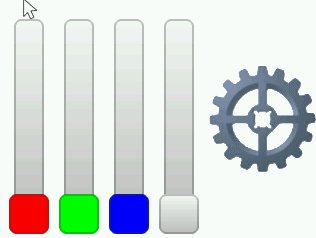
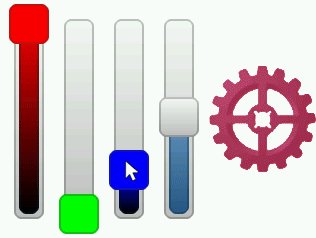
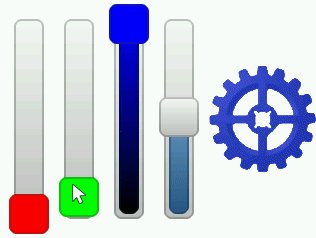
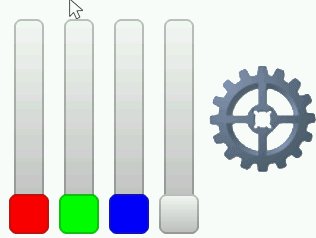
Image recoloring¶

code
/**
* @file lv_ex_img_2.c
*
*/
/*********************
* INCLUDES
*********************/
#include "lvgl/lvgl.h"
/*********************
* DEFINES
*********************/
#define SLIDER_WIDTH 40
/**********************
* TYPEDEFS
**********************/
/**********************
* STATIC PROTOTYPES
**********************/
static void create_sliders(void);
static void slider_event_cb(lv_obj_t * slider, lv_event_t event);
/**********************
* STATIC VARIABLES
**********************/
static lv_obj_t * red_slider, * green_slider, * blue_slider, * intense_slider;
static lv_obj_t * img1;
static lv_style_t img_style;
LV_IMG_DECLARE(cogwheel);
/**********************
* MACROS
**********************/
/**********************
* GLOBAL FUNCTIONS
**********************/
void lv_ex_img_2(void)
{
/*Create 4 sliders to adjust RGB color and re-color intensity*/
create_sliders();
/* Now create the actual image */
img1 = lv_img_create(lv_scr_act(), NULL);
lv_img_set_src(img1, &cogwheel);
lv_obj_align(img1, intense_slider, LV_ALIGN_OUT_RIGHT_MID, 10, 0);
/* Create a message box for information */
static const char * btns[] ={"OK", ""};
lv_obj_t * mbox = lv_mbox_create(lv_scr_act(), NULL);
lv_mbox_set_text(mbox, "Welcome to the image recoloring demo!\nThe first three sliders control the RGB value of the recoloring.\nThe last slider controls the intensity.");
lv_mbox_add_btns(mbox, btns);
lv_obj_align(mbox, NULL, LV_ALIGN_CENTER, 0, 0);
/* Save the image's style so the sliders can modify it */
lv_style_copy(&img_style, lv_img_get_style(img1, LV_IMG_STYLE_MAIN));
}
/**********************
* STATIC FUNCTIONS
**********************/
static void slider_event_cb(lv_obj_t * slider, lv_event_t event)
{
if(event == LV_EVENT_VALUE_CHANGED) {
/* Recolor the image based on the sliders' values */
img_style.image.color = lv_color_make(lv_slider_get_value(red_slider), lv_slider_get_value(green_slider), lv_slider_get_value(blue_slider));
img_style.image.intense = lv_slider_get_value(intense_slider);
lv_img_set_style(img1, LV_IMG_STYLE_MAIN, &img_style);
}
}
static void create_sliders(void)
{
/* Create a set of RGB sliders */
/* Use the red one as a base for all the settings */
red_slider = lv_slider_create(lv_scr_act(), NULL);
lv_slider_set_range(red_slider, 0, 255);
lv_obj_set_size(red_slider, SLIDER_WIDTH, 200); /* Be sure it's a vertical slider */
lv_obj_set_event_cb(red_slider, slider_event_cb);
/* Create the intensity slider first, as it does not use any custom styles */
intense_slider = lv_slider_create(lv_scr_act(), red_slider);
lv_slider_set_range(intense_slider, LV_OPA_TRANSP, LV_OPA_COVER);
/* Create the slider knob and fill styles */
/* Fill styles are initialized with a gradient between black and the slider's respective color. */
/* Knob styles are simply filled with the slider's respective color. */
static lv_style_t slider_red_fill_style, slider_red_knob_style;
lv_style_copy(&slider_red_fill_style, lv_slider_get_style(red_slider, LV_SLIDER_STYLE_INDIC));
lv_style_copy(&slider_red_knob_style, lv_slider_get_style(red_slider, LV_SLIDER_STYLE_KNOB));
slider_red_fill_style.body.main_color = lv_color_make(255, 0, 0);
slider_red_fill_style.body.grad_color = LV_COLOR_BLACK;
slider_red_knob_style.body.main_color = slider_red_knob_style.body.grad_color = slider_red_fill_style.body.main_color;
static lv_style_t slider_green_fill_style, slider_green_knob_style;
lv_style_copy(&slider_green_fill_style, &slider_red_fill_style);
lv_style_copy(&slider_green_knob_style, &slider_red_knob_style);
slider_green_fill_style.body.main_color = lv_color_make(0, 255, 0);
slider_green_knob_style.body.main_color = slider_green_knob_style.body.grad_color = slider_green_fill_style.body.main_color;
static lv_style_t slider_blue_fill_style, slider_blue_knob_style;
lv_style_copy(&slider_blue_fill_style, &slider_red_fill_style);
lv_style_copy(&slider_blue_knob_style, &slider_red_knob_style);
slider_blue_fill_style.body.main_color = lv_color_make(0, 0, 255);
slider_blue_knob_style.body.main_color = slider_blue_knob_style.body.grad_color = slider_blue_fill_style.body.main_color;
/* Setup the red slider */
lv_slider_set_style(red_slider, LV_SLIDER_STYLE_INDIC, &slider_red_fill_style);
lv_slider_set_style(red_slider, LV_SLIDER_STYLE_KNOB, &slider_red_knob_style);
/* Copy it for the other two sliders */
green_slider = lv_slider_create(lv_scr_act(), red_slider);
lv_slider_set_style(green_slider, LV_SLIDER_STYLE_INDIC, &slider_green_fill_style);
lv_slider_set_style(green_slider, LV_SLIDER_STYLE_KNOB, &slider_green_knob_style);
blue_slider = lv_slider_create(lv_scr_act(), red_slider);
lv_slider_set_style(blue_slider, LV_SLIDER_STYLE_INDIC, &slider_blue_fill_style);
lv_slider_set_style(blue_slider, LV_SLIDER_STYLE_KNOB, &slider_blue_knob_style);
lv_obj_align(red_slider, NULL, LV_ALIGN_IN_LEFT_MID, 10, 0);
lv_obj_align(green_slider, red_slider, LV_ALIGN_OUT_RIGHT_MID, 10, 0);
lv_obj_align(blue_slider, green_slider, LV_ALIGN_OUT_RIGHT_MID, 10, 0);
lv_obj_align(intense_slider, blue_slider, LV_ALIGN_OUT_RIGHT_MID, 10, 0);
}
MicroPython¶
Image from PNG file¶

code
from imagetools import get_png_info, open_png
# Register PNG image decoder
decoder = lv.img.decoder_create()
decoder.info_cb = get_png_info
decoder.open_cb = open_png
# Create a screen with a draggable image
with open('cogwheel.png','rb') as f:
png_data = f.read()
png_img_dsc = lv.img_dsc_t({
'data_size': len(png_data),
'data': png_data
})
scr = lv.scr_act()
# Create an image on the left using the decoder
# lv.img.cache_set_size(2)
img1 = lv.img(scr)
img1.align(scr, lv.ALIGN.CENTER, 0, -20)
img1.set_src(png_img_dsc)
img2 = lv.img(scr)
img2.set_src(lv.SYMBOL.OK + "Accept")
img2.align(img1, lv.ALIGN.OUT_BOTTOM_MID, 0, 20)
API¶
Typedefs
-
typedef uint8_t
lv_img_style_t¶
Functions
-
lv_obj_t *
lv_img_create(lv_obj_t *par, const lv_obj_t *copy)¶ Create an image objects
- Return
pointer to the created image
- Parameters
par: pointer to an object, it will be the parent of the new buttoncopy: pointer to a image object, if not NULL then the new object will be copied from it
-
void
lv_img_set_src(lv_obj_t *img, const void *src_img)¶ Set the pixel map to display by the image
- Parameters
img: pointer to an image objectdata: the image data
-
void
lv_img_set_auto_size(lv_obj_t *img, bool autosize_en)¶ Enable the auto size feature. If enabled the object size will be same as the picture size.
- Parameters
img: pointer to an imageen: true: auto size enable, false: auto size disable
-
void
lv_img_set_offset_x(lv_obj_t *img, lv_coord_t x)¶ Set an offset for the source of an image. so the image will be displayed from the new origin.
- Parameters
img: pointer to an imagex: the new offset along x axis.
-
void
lv_img_set_offset_y(lv_obj_t *img, lv_coord_t y)¶ Set an offset for the source of an image. so the image will be displayed from the new origin.
- Parameters
img: pointer to an imagey: the new offset along y axis.
-
void
lv_img_set_style(lv_obj_t *img, lv_img_style_t type, const lv_style_t *style)¶ Set the style of an image
- Parameters
img: pointer to an image objecttype: which style should be set (can be onlyLV_IMG_STYLE_MAIN)style: pointer to a style
-
const void *
lv_img_get_src(lv_obj_t *img)¶ Get the source of the image
- Return
the image source (symbol, file name or C array)
- Parameters
img: pointer to an image object
-
const char *
lv_img_get_file_name(const lv_obj_t *img)¶ Get the name of the file set for an image
- Return
file name
- Parameters
img: pointer to an image
-
bool
lv_img_get_auto_size(const lv_obj_t *img)¶ Get the auto size enable attribute
- Return
true: auto size is enabled, false: auto size is disabled
- Parameters
img: pointer to an image
-
lv_coord_t
lv_img_get_offset_x(lv_obj_t *img)¶ Get the offset.x attribute of the img object.
- Return
offset.x value.
- Parameters
img: pointer to an image
-
lv_coord_t
lv_img_get_offset_y(lv_obj_t *img)¶ Get the offset.y attribute of the img object.
- Return
offset.y value.
- Parameters
img: pointer to an image
-
const lv_style_t *
lv_img_get_style(const lv_obj_t *img, lv_img_style_t type)¶ Get the style of an image object
- Return
pointer to the image’s style
- Parameters
img: pointer to an image objecttype: which style should be get (can be onlyLV_IMG_STYLE_MAIN)
-
struct
lv_img_ext_t¶