Drawing¶
With LVGL, you don't need to draw anything manually. Just create objects (like buttons and labels), move and change them and LVGL will refresh and redraw what is required.
However, it might be useful to have a basic understanding of how drawing happens in LVGL.
The basic concept is to not draw directly to the screen, but draw to an internal buffer first and then copy that buffer to screen when the rendering is ready. It has two main advantages:
Avoids flickering while layers of the UI are drawn. For example, when drawing a background + button + text, each "stage" would be visible for a short time.
It's faster to modify a buffer in RAM and finally write one pixel once than read/write a display directly on each pixel access. (e.g. via a display controller with SPI interface). Hence, it's suitable for pixels that are redrawn multiple times (e.g. background + button + text).
Buffering types¶
As you already might learn in the Porting section, there are 3 types of buffers:
One buffer - LVGL draws the content of the screen into a buffer and sends it to the display. The buffer can be smaller than the screen. In this case, the larger areas will be redrawn in multiple parts. If only small areas changes (e.g. button press), then only those areas will be refreshed.
Two non-screen-sized buffers - having two buffers, LVGL can draw into one buffer while the content of the other buffer is sent to display in the background. DMA or other hardware should be used to transfer the data to the display to let the CPU draw meanwhile. This way, the rendering and refreshing of the display become parallel. If the buffer is smaller than the area to refresh, LVGL will draw the display's content in chunks similar to the One buffer.
Two screen-sized buffers - In contrast to Two non-screen-sized buffers, LVGL will always provide the whole screen's content, not only chunks. This way, the driver can simply change the address of the frame buffer to the buffer received from LVGL. Therefore, this method works best when the MCU has an LCD/TFT interface and the frame buffer is just a location in the RAM.
Mechanism of screen refreshing¶
Something happens on the GUI which requires redrawing. For example, a button has been pressed, a chart has been changed or an animation happened, etc.
LVGL saves the changed object's old and new area into a buffer, called an Invalid area buffer. For optimization, in some cases, objects are not added to the buffer:
Hidden objects are not added.
Objects completely out of their parent are not added.
Areas out of the parent are cropped to the parent's area.
The object on other screens are not added.
In every
LV_DISP_DEF_REFR_PERIOD(set in lv_conf.h):LVGL checks the invalid areas and joins the adjacent or intersecting areas.
Takes the first joined area, if it's smaller than the display buffer, then simply draw the areas' content to the display buffer. If the area doesn't fit into the buffer, draw as many lines as possible to the display buffer.
When the area is drawn, call
flush_cbfrom the display driver to refresh the display.If the area was larger than the buffer, redraw the remaining parts too.
Do the same with all the joined areas.
While an area is redrawn, the library searches the most top object which covers the area to redraw, and starts to draw from that object. For example, if a button's label has changed, the library will see that it's enough to draw the button under the text, and it's not required to draw the background too.
The difference between buffer types regarding the drawing mechanism is the following:
One buffer - LVGL needs to wait for
lv_disp_flush_ready()(called at the end offlush_cb) before starting to redraw the next part.Two non-screen-sized buffers - LVGL can immediately draw to the second buffer when the first is sent to
flush_cbbecause the flushing should be done by DMA (or similar hardware) in the background.Two screen-sized buffers - After calling
flush_cb, the first buffer, if being displayed as frame buffer. Its content is copied to the second buffer and all the changes are drawn on top of it.
Masking¶
Masking is the basic concept of LVGL's drawing engine. To use LVGL it's not required to know about the mechanisms described here, but you might find interesting to know how the drawing works under hood.
To learn masking let's learn the steps of drawing first:
Create a draw descriptor from an object's styles (e.g.
lv_draw_rect_dsc_t). It tells the parameters of drawing, for example the colors, widths, opacity, fonts, radius, etc.Call the draw function with the initialized descriptor and some other parameters. It renders the primitive shape to the current draw buffer.
If the shape is very simple and doesn't require masks go to #5. Else create the required masks (e.g. a rounded rectangle mask)
Apply all the created mask(s) for one or a few lines. It create 0..255 values into a mask buffer with the "shape" of the created masks. E.g. in case of a "line mask" according to the parameters of the mask, keep one side of the buffer as it is (255 by default) and set the rest to 0 to indicate that the latter side should be removed.
Blend the image or rectangle to the screen. During blending masks (make some pixels transparent or opaque), blending modes (additive, subtractive, etc), opacity are handled.
Repeat from #4.
Masks are used the create almost every basic primitives:
letters create a mask from the letter and draw a “letter-colored” rectangle using the mask.
line created from 4 "line masks", to mask out the left, right, top and bottom part of the line to get perfectly perpendicular line ending
rounded rectangle a mask is created real-time for each line of a rounded rectangle and a normal filled rectangle is drawn according to the mask.
clip corner to clip to overflowing content on the rounded corners also a rounded rectangle mask is applied.
rectangle border same as a rounded rectangle, but inner part is masked out too
arc drawing a circle border is drawn, but an arc mask is applied.
ARGB images the alpha channel is separated into a mask and the image is drawn as a normal RGB image.
As mentioned in #3 above in some cases no mask is required:
a mono colored, not rounded rectangles
RGB images
LVGL has the following built-in mask types which can be calculated and applied real-time:
LV_DRAW_MASK_TYPE_LINE Removes a side of a line (top, bottom, left or right).
lv_draw_lineuses 4 of it. Essentially, every (skew) line is bounded with 4 line masks by forming a rectangle.LV_DRAW_MASK_TYPE_RADIUS Removes the inner or outer parts of a rectangle which can have radius too. It's also used to create circles by setting the radius to large value (
LV_RADIUS_CIRCLE)LV_DRAW_MASK_TYPE_ANGLE Removes a circle sector. It is used by
lv_draw_arcto remove the "empty" sector.LV_DRAW_MASK_TYPE_FADE Create a vertical fade (change opacity)
LV_DRAW_MASK_TYPE_MAP The mask is stored in an array and the necessary parts are applied
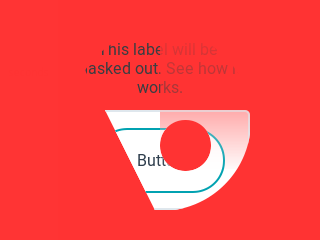
Masks are create and removed automatically during drawing but the lv_objmask allows the user to add masks. Here is an example:
C¶
Several object masks¶
code
#include "../../../lv_examples.h"
#if LV_USE_OBJMASK
void lv_ex_objmask_1(void)
{
/*Set a very visible color for the screen to clearly see what happens*/
lv_obj_set_style_local_bg_color(lv_scr_act(), LV_OBJ_PART_MAIN, LV_STATE_DEFAULT, lv_color_hex3(0xf33));
lv_obj_t * om = lv_objmask_create(lv_scr_act(), NULL);
lv_obj_set_size(om, 200, 200);
lv_obj_align(om, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_t * label = lv_label_create(om, NULL);
lv_label_set_long_mode(label, LV_LABEL_LONG_BREAK);
lv_label_set_align(label, LV_LABEL_ALIGN_CENTER);
lv_obj_set_width(label, 180);
lv_label_set_text(label, "This label will be masked out. See how it works.");
lv_obj_align(label, NULL, LV_ALIGN_IN_TOP_MID, 0, 20);
lv_obj_t * cont = lv_cont_create(om, NULL);
lv_obj_set_size(cont, 180, 100);
lv_obj_set_drag(cont, true);
lv_obj_align(cont, NULL, LV_ALIGN_IN_BOTTOM_MID, 0, -10);
lv_obj_t * btn = lv_btn_create(cont, NULL);
lv_obj_align(btn, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, "Button");
uint32_t t;
lv_refr_now(NULL);
t = lv_tick_get();
while(lv_tick_elaps(t) < 1000);
lv_area_t a;
lv_draw_mask_radius_param_t r1;
a.x1 = 10;
a.y1 = 10;
a.x2 = 190;
a.y2 = 190;
lv_draw_mask_radius_init(&r1, &a, LV_RADIUS_CIRCLE, false);
lv_objmask_add_mask(om, &r1);
lv_refr_now(NULL);
t = lv_tick_get();
while(lv_tick_elaps(t) < 1000);
a.x1 = 100;
a.y1 = 100;
a.x2 = 150;
a.y2 = 150;
lv_draw_mask_radius_init(&r1, &a, LV_RADIUS_CIRCLE, true);
lv_objmask_add_mask(om, &r1);
lv_refr_now(NULL);
t = lv_tick_get();
while(lv_tick_elaps(t) < 1000);
lv_draw_mask_line_param_t l1;
lv_draw_mask_line_points_init(&l1, 0, 0, 100, 200, LV_DRAW_MASK_LINE_SIDE_TOP);
lv_objmask_add_mask(om, &l1);
lv_refr_now(NULL);
t = lv_tick_get();
while(lv_tick_elaps(t) < 1000);
lv_draw_mask_fade_param_t f1;
a.x1 = 100;
a.y1 = 0;
a.x2 = 200;
a.y2 = 200;
lv_draw_mask_fade_init(&f1, &a, LV_OPA_TRANSP, 0, LV_OPA_COVER, 150);
lv_objmask_add_mask(om, &f1);
}
#endif
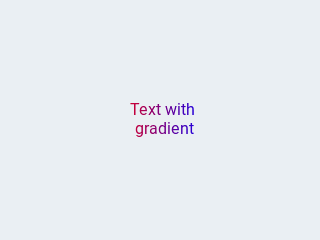
Text mask¶
code
#include "../../../lv_examples.h"
#if LV_USE_OBJMASK
#define MASK_WIDTH 100
#define MASK_HEIGHT 50
void lv_ex_objmask_2(void)
{
/* Create the mask of a text by drawing it to a canvas*/
static lv_opa_t mask_map[MASK_WIDTH * MASK_HEIGHT];
/*Create a "8 bit alpha" canvas and clear it*/
lv_obj_t * canvas = lv_canvas_create(lv_scr_act(), NULL);
lv_canvas_set_buffer(canvas, mask_map, MASK_WIDTH, MASK_HEIGHT, LV_IMG_CF_ALPHA_8BIT);
lv_canvas_fill_bg(canvas, LV_COLOR_BLACK, LV_OPA_TRANSP);
/*Draw a label to the canvas. The result "image" will be used as mask*/
lv_draw_label_dsc_t label_dsc;
lv_draw_label_dsc_init(&label_dsc);
label_dsc.color = LV_COLOR_WHITE;
lv_canvas_draw_text(canvas, 5, 5, MASK_WIDTH, &label_dsc, "Text with gradient", LV_LABEL_ALIGN_CENTER);
/*The mask is reads the canvas is not required anymore*/
lv_obj_del(canvas);
/*Create an object mask which will use the created mask*/
lv_obj_t * om = lv_objmask_create(lv_scr_act(), NULL);
lv_obj_set_size(om, MASK_WIDTH, MASK_HEIGHT);
lv_obj_align(om, NULL, LV_ALIGN_CENTER, 0, 0);
/*Add the created mask map to the object mask*/
lv_draw_mask_map_param_t m;
lv_area_t a;
a.x1 = 0;
a.y1 = 0;
a.x2 = MASK_WIDTH - 1;
a.y2 = MASK_HEIGHT - 1;
lv_draw_mask_map_init(&m, &a, mask_map);
lv_objmask_add_mask(om, &m);
/*Create a style with gradient*/
static lv_style_t style_bg;
lv_style_init(&style_bg);
lv_style_set_bg_opa(&style_bg, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style_bg, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_bg_grad_color(&style_bg, LV_STATE_DEFAULT, LV_COLOR_BLUE);
lv_style_set_bg_grad_dir(&style_bg, LV_STATE_DEFAULT, LV_GRAD_DIR_HOR);
/* Create and object with the gradient style on the object mask.
* The text will be masked from the gradient*/
lv_obj_t * bg = lv_obj_create(om, NULL);
lv_obj_reset_style_list(bg, LV_OBJ_PART_MAIN);
lv_obj_add_style(bg, LV_OBJ_PART_MAIN, &style_bg);
lv_obj_set_size(bg, MASK_WIDTH, MASK_HEIGHT);
}
#endif
MicroPython¶
Several object masks¶
Click to try in the simulator!
code
# Set a very visible color for the screen to clearly see what happens
lv.scr_act().set_style_local_bg_color(lv.obj.PART.MAIN, lv.STATE.DEFAULT, lv.color_hex3(0xf33))
om = lv.objmask(lv.scr_act(), None)
om.set_size(200, 200)
om.align(None, lv.ALIGN.CENTER, 0, 0)
label = lv.label(om, None)
label.set_long_mode(lv.label.LONG.BREAK)
label.set_align(lv.label.ALIGN.CENTER)
label.set_width(180)
label.set_text("This label will be masked out. See how it works.")
label.align(None, lv.ALIGN.IN_TOP_MID, 0, 20)
cont = lv.cont(om, None)
cont.set_size(180, 100)
cont.set_drag(True)
cont.align(None, lv.ALIGN.IN_BOTTOM_MID, 0, -10)
btn = lv.btn(cont, None)
btn.align(None, lv.ALIGN.CENTER, 0, 0)
btn.set_style_local_value_str(lv.btn.PART.MAIN, lv.STATE.DEFAULT, "Button")
lv.refr_now(None);
t = lv.tick_get();
while lv.tick_elaps(t) < 1000:
pass
a=lv.area_t()
r1=lv.draw_mask_radius_param_t()
a.x1 = 10
a.y1 = 10
a.x2 = 190
a.y2 = 190
r1.init(a, lv.RADIUS.CIRCLE, False)
om.add_mask(r1)
lv.refr_now(None);
t = lv.tick_get();
while lv.tick_elaps(t) < 1000:
pass
a.x1 = 100
a.y1 = 100
a.x2 = 150
a.y2 = 150
r1.init(a, lv.RADIUS.CIRCLE, True)
om.add_mask(r1)
lv.refr_now(None)
t = lv.tick_get()
while lv.tick_elaps(t) < 1000:
pass
l1=lv.draw_mask_line_param_t()
l1.points_init(0, 0, 100, 200, lv.DRAW_MASK_LINE_SIDE.TOP)
om.add_mask(l1)
lv.refr_now(None)
t = lv.tick_get()
while lv.tick_elaps(t) < 1000:
pass
f1= lv.draw_mask_fade_param_t()
a.x1 = 100
a.y1 = 0
a.x2 = 200
a.y2 = 200
f1.init(a, lv.OPA.TRANSP, 0, lv.OPA.COVER, 150)
om.add_mask(f1)
Text mask¶
Click to try in the simulator!
code
from lv_colors import lv_colors
MASK_WIDTH=100
MASK_HEIGHT=50
# Create the mask of a text by drawing it to a canvas
mask_map = bytearray (MASK_WIDTH * MASK_HEIGHT *4)
# Create a "8 bit alpha" canvas and clear it
canvas = lv.canvas(lv.scr_act(), None)
canvas.set_buffer(mask_map, MASK_WIDTH, MASK_HEIGHT, lv.img.CF.ALPHA_8BIT)
canvas.fill_bg(lv_colors.BLACK, lv.OPA.TRANSP)
# Draw a label to the canvas. The result "image" will be used as mask
label_dsc = lv.draw_label_dsc_t()
label_dsc.init()
label_dsc.color = lv_colors.WHITE
canvas.draw_text(5, 5, MASK_WIDTH, label_dsc, "Text with gradient", lv.label.ALIGN.CENTER)
# The mask is read, the canvas is not required anymore
canvas.delete()
# Create an object mask which will use the created mask
om = lv.objmask(lv.scr_act(), None)
om.set_size(MASK_WIDTH, MASK_HEIGHT)
om.align(None, lv.ALIGN.CENTER, 0, 0)
# Add the created mask map to the object mask
m = lv.draw_mask_map_param_t()
a=lv.area_t()
a.x1 = 0
a.y1 = 0
a.x2 = MASK_WIDTH - 1
a.y2 = MASK_HEIGHT - 1
m.init(a,mask_map)
om.add_mask(m)
# Create a style with gradient
style_bg= lv.style_t()
style_bg.init()
style_bg.set_bg_opa(lv.STATE.DEFAULT, lv.OPA.COVER)
style_bg.set_bg_color(lv.STATE.DEFAULT, lv_colors.RED)
style_bg.set_bg_grad_color(lv.STATE.DEFAULT, lv_colors.BLUE)
style_bg.set_bg_grad_dir(lv.STATE.DEFAULT, lv.GRAD_DIR.HOR)
# Create and object with the gradient style on the object mask.
# The text will be masked from the gradient
bg = lv.obj(om, None)
bg.reset_style_list(lv.obj.PART.MAIN)
bg.add_style(lv.obj.PART.MAIN, style_bg)
bg.set_size(MASK_WIDTH, MASK_HEIGHT)