Canvas (lv_canvas)¶
Overview¶
A Canvas inherites from Image where the user can draw anything. Rectangles, texts, images, lines arcs can be drawn here using lvgl's drawing engine. Besides some "effects" can be applied as well like rotation, zoom and blur.
Parts and Styles¶
The Canvas has on one main part called LV_CANVAS_PART_MAIN and only the image_recolor property is used to give a color to LV_IMG_CF_ALPHA_1/2/4/8BIT images.
Usage¶
Buffer¶
The Canvas needs a buffer which stores the drawn image.
To assign a buffer to a Canvas, use lv_canvas_set_buffer(canvas, buffer, width, height, LV_IMG_CF_...).
Where buffer is a static buffer (not just a local variable) to hold the image of the canvas.
For example,
static lv_color_t buffer[LV_CANVAS_BUF_SIZE_TRUE_COLOR(width, height)]. LV_CANVAS_BUF_SIZE_... macros help to determine the size of the buffer with different color formats.
The canvas supports all the built-in color formats like LV_IMG_CF_TRUE_COLOR or LV_IMG_CF_INDEXED_2BIT.
See the full list in the Color formats section.
Palette¶
For LV_IMG_CF_INDEXED_... color formats, a palette needs to be initialized with lv_canvas_set_palette(canvas, 3, LV_COLOR_RED). It sets pixels with index=3 to red.
Drawing¶
To set a pixel on the canvas, use lv_canvas_set_px(canvas, x, y, LV_COLOR_RED).
With LV_IMG_CF_INDEXED_... or LV_IMG_CF_ALPHA_..., the index of the color or the alpha value needs to be passed as color. E.g. lv_color_t c; c.full = 3;
lv_canvas_fill_bg(canvas, LV_COLOR_BLUE, LV_OPA_50) fills the whole canvas to blue with 50% opacity. Note that, if the current color format doesn't support colors (e.g. LV_IMG_CF_ALPHA_2BIT) teh color will be ignored.
Similarly, if opacity is not supported (e.g. LV_IMG_CF_TRUE_COLOR) it will be ignored.
An array of pixels can be copied to the canvas with lv_canvas_copy_buf(canvas, buffer_to_copy, x, y, width, height). The color format of the buffer and the canvas need to match.
To draw something to the canvas use
lv_canvas_draw_rect(canvas, x, y, width, heigth, &draw_dsc)lv_canvas_draw_text(canvas, x, y, max_width, &draw_dsc, txt, LV_LABEL_ALIGN_LEFT/CENTER/RIGHT)lv_canvas_draw_img(canvas, x, y, &img_src, &draw_dsc)lv_canvas_draw_line(canvas, point_array, point_cnt, &draw_dsc)lv_canvas_draw_polygon(canvas, points_array, point_cnt, &draw_dsc)lv_canvas_draw_arc(canvas, x, y, radius, start_angle, end_angle, &draw_dsc)
draw_dsc is a lv_draw_rect/label/img/line_dsc_t variable which should be first initialized with lv_draw_rect/label/img/line_dsc_init() function and then it's filed should be modified with the desired colors and other values.
The draw function can draw to any color format. For example, it's possible to draw a text to an LV_IMG_VF_ALPHA_8BIT canvas and use the result image as a mask in lv_objmask later.
Transformations¶
lv_canvas_transform() can be used to rotate and/or scale the image of an image and store the result on the canvas. The function needs the following parameters:
canvaspointer to a canvas object to store the result of the transformation.img pointerto an image descriptor to transform. Can be the image descriptor of an other canvas too (lv_canvas_get_img()).anglethe angle of rotation (0..3600), 0.1 deg resolutionzoomzoom factor (256 no zoom, 512 double size, 128 half size);offset_xoffset X to tell where to put the result data on destination canvasoffset_yoffset X to tell where to put the result data on destination canvaspivot_xpivot X of rotation. Relative to the source canvas. Set tosource width / 2to rotate around the centerpivot_ypivot Y of rotation. Relative to the source canvas. Set tosource height / 2to rotate around the centerantialiastrue: apply anti-aliasing during the transformation. Looks better but slower.
Note that a canvas can't be rotated on itself. You need a source and destination canvas or image.
Blur¶
A given area of the canvas can be blurred horizontally with lv_canvas_blur_hor(canvas, &area, r) to vertically with lv_canvas_blur_ver(canvas, &area, r).
r is the radius of the blur (greater value means more intensive burring). area is the area where the blur should be applied (interpreted relative to the canvas)
Events¶
As default the clicking of a canvas is disabled (inherited by Image) and therefore no events are generated.
If clicking is enabled (lv_obj_set_click(canvas, true)) only the Generic events are sent by the object type.
Learn more about Events.
Example¶
C¶
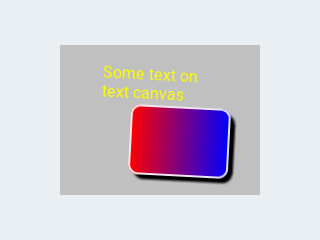
Drawing on the Canvas and rotate¶
code
#include "../../../lv_examples.h"
#if LV_USE_CANVAS
#define CANVAS_WIDTH 200
#define CANVAS_HEIGHT 150
void lv_ex_canvas_1(void)
{
lv_draw_rect_dsc_t rect_dsc;
lv_draw_rect_dsc_init(&rect_dsc);
rect_dsc.radius = 10;
rect_dsc.bg_opa = LV_OPA_COVER;
rect_dsc.bg_grad_dir = LV_GRAD_DIR_HOR;
rect_dsc.bg_color = LV_COLOR_RED;
rect_dsc.bg_grad_color = LV_COLOR_BLUE;
rect_dsc.border_width = 2;
rect_dsc.border_opa = LV_OPA_90;
rect_dsc.border_color = LV_COLOR_WHITE;
rect_dsc.shadow_width = 5;
rect_dsc.shadow_ofs_x = 5;
rect_dsc.shadow_ofs_y = 5;
lv_draw_label_dsc_t label_dsc;
lv_draw_label_dsc_init(&label_dsc);
label_dsc.color = LV_COLOR_YELLOW;
static lv_color_t cbuf[LV_CANVAS_BUF_SIZE_TRUE_COLOR(CANVAS_WIDTH, CANVAS_HEIGHT)];
lv_obj_t * canvas = lv_canvas_create(lv_scr_act(), NULL);
lv_canvas_set_buffer(canvas, cbuf, CANVAS_WIDTH, CANVAS_HEIGHT, LV_IMG_CF_TRUE_COLOR);
lv_obj_align(canvas, NULL, LV_ALIGN_CENTER, 0, 0);
lv_canvas_fill_bg(canvas, LV_COLOR_SILVER, LV_OPA_COVER);
lv_canvas_draw_rect(canvas, 70, 60, 100, 70, &rect_dsc);
lv_canvas_draw_text(canvas, 40, 20, 100, &label_dsc, "Some text on text canvas", LV_LABEL_ALIGN_LEFT);
/* Test the rotation. It requires an other buffer where the orignal image is stored.
* So copy the current image to buffer and rotate it to the canvas */
static lv_color_t cbuf_tmp[CANVAS_WIDTH * CANVAS_HEIGHT];
memcpy(cbuf_tmp, cbuf, sizeof(cbuf_tmp));
lv_img_dsc_t img;
img.data = (void *)cbuf_tmp;
img.header.cf = LV_IMG_CF_TRUE_COLOR;
img.header.w = CANVAS_WIDTH;
img.header.h = CANVAS_HEIGHT;
lv_canvas_fill_bg(canvas, LV_COLOR_SILVER, LV_OPA_COVER);
lv_canvas_transform(canvas, &img, 30, LV_IMG_ZOOM_NONE, 0, 0, CANVAS_WIDTH / 2, CANVAS_HEIGHT / 2, true);
}
#endif
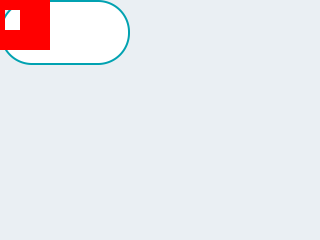
Transparent Canvas with chroma keying¶
code
#include "../../../lv_examples.h"
#if LV_USE_CANVAS
#define CANVAS_WIDTH 50
#define CANVAS_HEIGHT 50
/**
* Create a transparent canvas with Chroma keying and indexed color format (palette).
*/
void lv_ex_canvas_2(void)
{
/*Create a button to better see the transparency*/
lv_btn_create(lv_scr_act(), NULL);
/*Create a buffer for the canvas*/
static uint8_t cbuf[LV_CANVAS_BUF_SIZE_INDEXED_1BIT(CANVAS_WIDTH, CANVAS_HEIGHT)];
/*Create a canvas and initialize its the palette*/
lv_obj_t * canvas = lv_canvas_create(lv_scr_act(), NULL);
lv_canvas_set_buffer(canvas, cbuf, CANVAS_WIDTH, CANVAS_HEIGHT, LV_IMG_CF_INDEXED_1BIT);
lv_canvas_set_palette(canvas, 0, LV_COLOR_TRANSP);
lv_canvas_set_palette(canvas, 1, LV_COLOR_RED);
/*Create colors with the indices of the palette*/
lv_color_t c0;
lv_color_t c1;
c0.full = 0;
c1.full = 1;
/*Transparent background*/
lv_canvas_fill_bg(canvas, c1, LV_OPA_TRANSP);
/*Create hole on the canvas*/
uint32_t x;
uint32_t y;
for( y = 10; y < 30; y++) {
for( x = 5; x < 20; x++) {
lv_canvas_set_px(canvas, x, y, c0);
}
}
}
#endif
MicroPython¶
Drawing on the Canvas and rotate¶
Click to try in the simulator!
code
from lv_colors import lv_colors
CANVAS_WIDTH = 200
CANVAS_HEIGHT = 150
LV_IMG_ZOOM_NONE = 256
# create a canvas
rect_dsc = lv.draw_rect_dsc_t()
rect_dsc.init()
rect_dsc.radius = 10
rect_dsc.bg_opa = lv.OPA.COVER
rect_dsc.bg_grad_dir = lv.GRAD_DIR.HOR
rect_dsc.bg_color = lv_colors.RED
rect_dsc.bg_grad_color = lv_colors.BLUE
rect_dsc.border_width = 2
rect_dsc.border_opa = lv.OPA._90
rect_dsc.border_color = lv_colors.WHITE
rect_dsc.shadow_width = 5
rect_dsc.shadow_ofs_x = 5
rect_dsc.shadow_ofs_y = 5
label_dsc = lv.draw_label_dsc_t()
label_dsc.init()
label_dsc.color = lv_colors.YELLOW
cbuf=bytearray(CANVAS_WIDTH * CANVAS_HEIGHT * 4)
canvas = lv.canvas(lv.scr_act(),None)
canvas.set_buffer(cbuf,CANVAS_WIDTH,CANVAS_HEIGHT,lv.img.CF.TRUE_COLOR)
canvas.align(None,lv.ALIGN.CENTER,0,0)
canvas.fill_bg(lv_colors.SILVER, lv.OPA.COVER);
canvas.draw_rect(70, 60, 100, 70, rect_dsc)
canvas.draw_text(40, 20, 100, label_dsc, "Some text on text canvas", lv.label.ALIGN.LEFT);
# Test the rotation. It requires an other buffer where the orignal image is stored.
# So copy the current image to buffer and rotate it to the canvas
img = lv.img_dsc_t()
img.data = cbuf[:]
img.header.cf = lv.img.CF.TRUE_COLOR
img.header.w = CANVAS_WIDTH
img.header.h = CANVAS_HEIGHT
canvas.fill_bg(lv_colors.SILVER, lv.OPA.COVER)
canvas.transform(img, 30, LV_IMG_ZOOM_NONE, 0, 0, CANVAS_WIDTH // 2, CANVAS_HEIGHT // 2, True);
Transparent Canvas with chroma keying¶
Click to try in the simulator!
code
from lv_colors import lv_colors
def LV_IMG_BUF_SIZE_ALPHA_1BIT(w, h):
return int(((w / 8) + 1) * h)
def LV_IMG_BUF_SIZE_INDEXED_1BIT(w, h):
return LV_IMG_BUF_SIZE_ALPHA_1BIT(w, h) + 4 * 2
def LV_CANVAS_BUF_SIZE_INDEXED_1BIT(w, h):
return LV_IMG_BUF_SIZE_INDEXED_1BIT(w, h)
CANVAS_WIDTH = 50
CANVAS_HEIGHT = 50
# Create a button to better see the transparency
btn=lv.btn(lv.scr_act(), None)
# Create a buffer for the canvas
cbuf= bytearray(LV_CANVAS_BUF_SIZE_INDEXED_1BIT(CANVAS_WIDTH, CANVAS_HEIGHT))
# Create a canvas and initialize its the palette
canvas = lv.canvas(lv.scr_act(), None)
canvas.set_buffer(cbuf, CANVAS_WIDTH, CANVAS_HEIGHT, lv.img.CF.INDEXED_1BIT)
canvas.set_palette(0, lv_colors.LIME)
canvas.set_palette(1, lv_colors.RED)
# Create colors with the indices of the palette
c0 = lv.color_t()
c1 = lv.color_t()
c0.full = 0
c1.full = 1
# Transparent background
canvas.fill_bg(c1, lv.OPA.TRANSP)
# Create hole on the canvas
for y in range(10,30):
for x in range(5,20):
canvas.set_px(x, y, c0)
API¶
Typedefs
-
typedef uint8_t
lv_canvas_part_t¶
Functions
-
lv_obj_t *
lv_canvas_create(lv_obj_t *par, const lv_obj_t *copy)¶ Create a canvas object
- Parameters
par -- pointer to an object, it will be the parent of the new canvas
copy -- pointer to a canvas object, if not NULL then the new object will be copied from it
- Returns
pointer to the created canvas
-
void
lv_canvas_set_buffer(lv_obj_t *canvas, void *buf, lv_coord_t w, lv_coord_t h, lv_img_cf_t cf)¶ Set a buffer for the canvas.
- Parameters
buf -- a buffer where the content of the canvas will be. The required size is (lv_img_color_format_get_px_size(cf) * w) / 8 * h) It can be allocated with
lv_mem_alloc()or it can be statically allocated array (e.g. static lv_color_t buf[100*50]) or it can be an address in RAM or external SRAMcanvas -- pointer to a canvas object
w -- width of the canvas
h -- height of the canvas
cf -- color format.
LV_IMG_CF_...
-
void
lv_canvas_set_px(lv_obj_t *canvas, lv_coord_t x, lv_coord_t y, lv_color_t c)¶ Set the color of a pixel on the canvas
- Parameters
canvas --
x -- x coordinate of the point to set
y -- x coordinate of the point to set
c -- color of the point
-
void
lv_canvas_set_palette(lv_obj_t *canvas, uint8_t id, lv_color_t c)¶ Set the palette color of a canvas with index format. Valid only for
LV_IMG_CF_INDEXED1/2/4/8- Parameters
canvas -- pointer to canvas object
id -- the palette color to set:
for
LV_IMG_CF_INDEXED1: 0..1for
LV_IMG_CF_INDEXED2: 0..3for
LV_IMG_CF_INDEXED4: 0..15for
LV_IMG_CF_INDEXED8: 0..255
c -- the color to set
-
lv_color_t
lv_canvas_get_px(lv_obj_t *canvas, lv_coord_t x, lv_coord_t y)¶ Get the color of a pixel on the canvas
- Parameters
canvas --
x -- x coordinate of the point to set
y -- x coordinate of the point to set
- Returns
color of the point
-
lv_img_dsc_t *
lv_canvas_get_img(lv_obj_t *canvas)¶ Get the image of the canvas as a pointer to an
lv_img_dsc_tvariable.- Parameters
canvas -- pointer to a canvas object
- Returns
pointer to the image descriptor.
-
void
lv_canvas_copy_buf(lv_obj_t *canvas, const void *to_copy, lv_coord_t x, lv_coord_t y, lv_coord_t w, lv_coord_t h)¶ Copy a buffer to the canvas
- Parameters
canvas -- pointer to a canvas object
to_copy -- buffer to copy. The color format has to match with the canvas's buffer color format
x -- left side of the destination position
y -- top side of the destination position
w -- width of the buffer to copy
h -- height of the buffer to copy
-
void
lv_canvas_transform(lv_obj_t *canvas, lv_img_dsc_t *img, int16_t angle, uint16_t zoom, lv_coord_t offset_x, lv_coord_t offset_y, int32_t pivot_x, int32_t pivot_y, bool antialias)¶ Transform and image and store the result on a canvas.
- Parameters
canvas -- pointer to a canvas object to store the result of the transformation.
img -- pointer to an image descriptor to transform. Can be the image descriptor of an other canvas too (
lv_canvas_get_img()).angle -- the angle of rotation (0..3600), 0.1 deg resolution
zoom -- zoom factor (256 no zoom);
offset_x -- offset X to tell where to put the result data on destination canvas
offset_y -- offset X to tell where to put the result data on destination canvas
pivot_x -- pivot X of rotation. Relative to the source canvas Set to
source width / 2to rotate around the centerpivot_y -- pivot Y of rotation. Relative to the source canvas Set to
source height / 2to rotate around the centerantialias -- apply anti-aliasing during the transformation. Looks better but slower.
-
void
lv_canvas_blur_hor(lv_obj_t *canvas, const lv_area_t *area, uint16_t r)¶ Apply horizontal blur on the canvas
- Parameters
canvas -- pointer to a canvas object
area -- the area to blur. If
NULLthe whole canvas will be blurred.r -- radius of the blur
-
void
lv_canvas_blur_ver(lv_obj_t *canvas, const lv_area_t *area, uint16_t r)¶ Apply vertical blur on the canvas
- Parameters
canvas -- pointer to a canvas object
area -- the area to blur. If
NULLthe whole canvas will be blurred.r -- radius of the blur
-
void
lv_canvas_fill_bg(lv_obj_t *canvas, lv_color_t color, lv_opa_t opa)¶ Fill the canvas with color
- Parameters
canvas -- pointer to a canvas
color -- the background color
opa -- the desired opacity
-
void
lv_canvas_draw_rect(lv_obj_t *canvas, lv_coord_t x, lv_coord_t y, lv_coord_t w, lv_coord_t h, const lv_draw_rect_dsc_t *rect_dsc)¶ Draw a rectangle on the canvas
- Parameters
canvas -- pointer to a canvas object
x -- left coordinate of the rectangle
y -- top coordinate of the rectangle
w -- width of the rectangle
h -- height of the rectangle
rect_dsc -- descriptor of the rectangle
-
void
lv_canvas_draw_text(lv_obj_t *canvas, lv_coord_t x, lv_coord_t y, lv_coord_t max_w, lv_draw_label_dsc_t *label_draw_dsc, const char *txt, lv_label_align_t align)¶ Draw a text on the canvas.
- Parameters
canvas -- pointer to a canvas object
x -- left coordinate of the text
y -- top coordinate of the text
max_w -- max width of the text. The text will be wrapped to fit into this size
label_draw_dsc -- pointer to a valid label descriptor
lv_draw_label_dsc_ttxt -- text to display
align -- align of the text (
LV_LABEL_ALIGN_LEFT/RIGHT/CENTER)
-
void
lv_canvas_draw_img(lv_obj_t *canvas, lv_coord_t x, lv_coord_t y, const void *src, const lv_draw_img_dsc_t *img_draw_dsc)¶ Draw an image on the canvas
- Parameters
canvas -- pointer to a canvas object
x -- left coordinate of the image
y -- top coordinate of the image
src -- image source. Can be a pointer an
lv_img_dsc_tvariable or a path an image.img_draw_dsc -- pointer to a valid label descriptor
lv_draw_img_dsc_t
-
void
lv_canvas_draw_line(lv_obj_t *canvas, const lv_point_t points[], uint32_t point_cnt, const lv_draw_line_dsc_t *line_draw_dsc)¶ Draw a line on the canvas
- Parameters
canvas -- pointer to a canvas object
points -- point of the line
point_cnt -- number of points
line_draw_dsc -- pointer to an initialized
lv_draw_line_dsc_tvariable
-
void
lv_canvas_draw_polygon(lv_obj_t *canvas, const lv_point_t points[], uint32_t point_cnt, const lv_draw_rect_dsc_t *poly_draw_dsc)¶ Draw a polygon on the canvas
- Parameters
canvas -- pointer to a canvas object
points -- point of the polygon
point_cnt -- number of points
poly_draw_dsc -- pointer to an initialized
lv_draw_rect_dsc_tvariable
-
void
lv_canvas_draw_arc(lv_obj_t *canvas, lv_coord_t x, lv_coord_t y, lv_coord_t r, int32_t start_angle, int32_t end_angle, const lv_draw_line_dsc_t *arc_draw_dsc)¶ Draw an arc on the canvas
- Parameters
canvas -- pointer to a canvas object
x -- origo x of the arc
y -- origo y of the arc
r -- radius of the arc
start_angle -- start angle in degrees
end_angle -- end angle in degrees
arc_draw_dsc -- pointer to an initialized
lv_draw_line_dsc_tvariable
-
struct
lv_canvas_ext_t¶